How to Make an Esports Logo in Photoshop
Contents
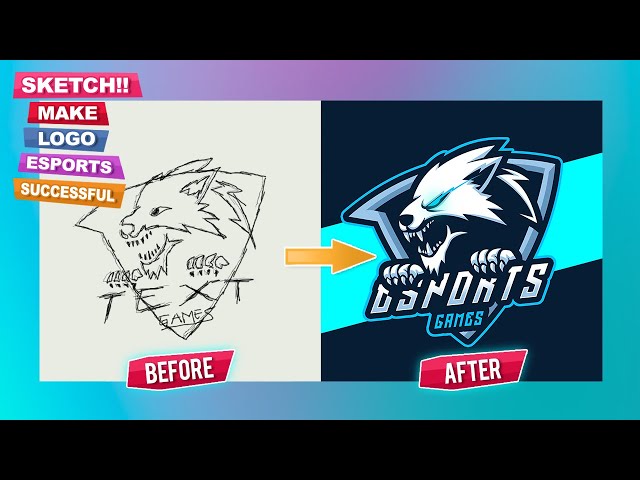
You don’t need to be a Photoshop pro to make an amazing esports logo. In this tutorial, we’ll show you how to make a simple but professional esports logo in Photoshop.
Pick a Background
Before you start designing your esports logo, you need to decide on the right background. This will be the foundation of your logo, so it’s important to choose something that closely represents your team or brand. You can either use a solid color or a gradient for your background. If you want something more unique, you can also use an image or a pattern.
Open a new document in Photoshop
Open Photoshop and go to File > New. In the New Document window, enter the following values:
-Width: 1024 pixels
-Height: 1024 pixels
-Resolution: 300 pixels/inch
-Color Mode: RGB Color
– background Contents: Transparency
Click OK to open the new document.
Pick a background color
Now that you have your text and icon, it’s time to give them some color. You can do this by adding a new layer and painting over your entire composition with a solid color. This is especially effective if you’re making an esports logo because it will help your text and icon stand out. You can also use a gradient for your background, which will give your logo a more complex look.
To add a solid color background, create a new layer and click on the “bucket” tool in the left toolbar. Then, choose a color from the palette and click anywhere inside your composition to fill the layer with that color. If you want to add a gradient background, create a new layer and click on the “gradient” tool in the left toolbar. Then, click and drag inside your composition to create a gradient. You can choose from many different gradient options in the top toolbar.
Add an Image
The first step is to add an image that you want to use as your base. This could be a team photo or a stock image that you find online. Once you have your image, open it in Photoshop and go to the “Layers” panel.
Insert an image onto the background
To insert an image onto the background, open the image in Photoshop and select the “Move” tool. Then, click and drag the image onto the background.
Resize the image
In order to resize the image, you will need to open up the “Image Size” tab. You can find this tab in the top left corner of your screen, next to the “File” tab. Once you have accessed the “Image Size” tab, you will need to make sure that the width and height are both at 100%. This will allow you to see the image at its full size.
Add Text
Start by opening up Photoshop. In the “Text” tool, click on the “T” icon to select it. Then, click on the area where you want to add text. A typing box will appear, and you can type in whatever you want your text to say. You can also change the font, color, and size of your text in the “Options” bar at the top of the screen.
Add a text layer
Adding a text layer is simple in Photoshop. Just go to the “Layer” menu at the top of the screen, then select “New Layer.” A new layer will appear in your “Layers” window. To add text to this layer, just click on the “T” icon in the toolbox, then click and drag to create a text box. Type whatever you like into this box, then hit “enter” when you’re done.
Now that you have your text layer, you can change its color, font, size, and other properties by going to the “Text” menu at the top of the screen. Here, you can also add effects to your text layer, like drop shadows or glows.
Choose a font
Choosing the right font is the most important part of creating an esports logo. It needs to be easily readable at small sizes, while still looking stylish and sleek. A good place to start is by looking at other logos in the same genre, and finding fonts that are similar. If you’re not sure where to start, try using a font finder tool like WhatTheFont to identify fonts used in other logos.
Once you’ve found a few fonts that you like, it’s time to start experimenting with them. The best way to do this is by creating a document in Photoshop and typing out different combinations of letters, numbers, and symbols. This will help you get a feel for how the font looks at different sizes, and how easy it is to read.
Customize the text
In this section, we’ll be customizing the text to create an esports-inspired logo. First, open up the “Text” layer in the Layers panel. Then, use the Horizontal Type tool to click and drag out a text box on your canvas. In the Options Bar at the top of the screen, choose a font, size, and color for your text. I’ll be using a bold sans-serif font for my logo.
Next, open up the “Edit” menu and choose “Free Transform.” This will allow us to resize and rotate our text. First, hold down Shift and drag one of the corner handles to resize the text until it’s about half its original size. Then, position the text near the center of your canvas. Finally, click and drag outside of the transform box to rotate your text until it’s at a slight angle. When you’re happy with your results, press Enter (or Return) to apply the transform.
Now that we have our basic text in place, let’s add some additional details to make it look more like an esports logo.
Save the Logo
Open Photoshop and create a new document. Set the width to 1000 pixels and the height to 1000 pixels. The resolution doesn’t matter for this project.
Save the logo as a PNG file
Now that you have your esports logo complete, it’s time to save it! Here’s how to do it:
1.Open the file in Photoshop.
2.Go to File > Save As.
3.In the format options, choose PNG.
4.Click Save.